INTRODUZIONE
Il sito self-ordering Ordina può essere personalizzato in diverse sue parti. Di seguito spiegata la sezione “LAYOUT” del backend del sito.
CONFIGURAZIONI
Layout
In questa sezione è possibile inserire le immagini che daranno “l’aspetto” al sito. Nello specifico:
- Immagine Menu all you can eat / immagine menu alla carta (se attivato)
- Immagine ordine al tavolo
- Immagine Consegna a domicilio
- Immagine Take away
- Immagine principale
- Contenuto con immagine

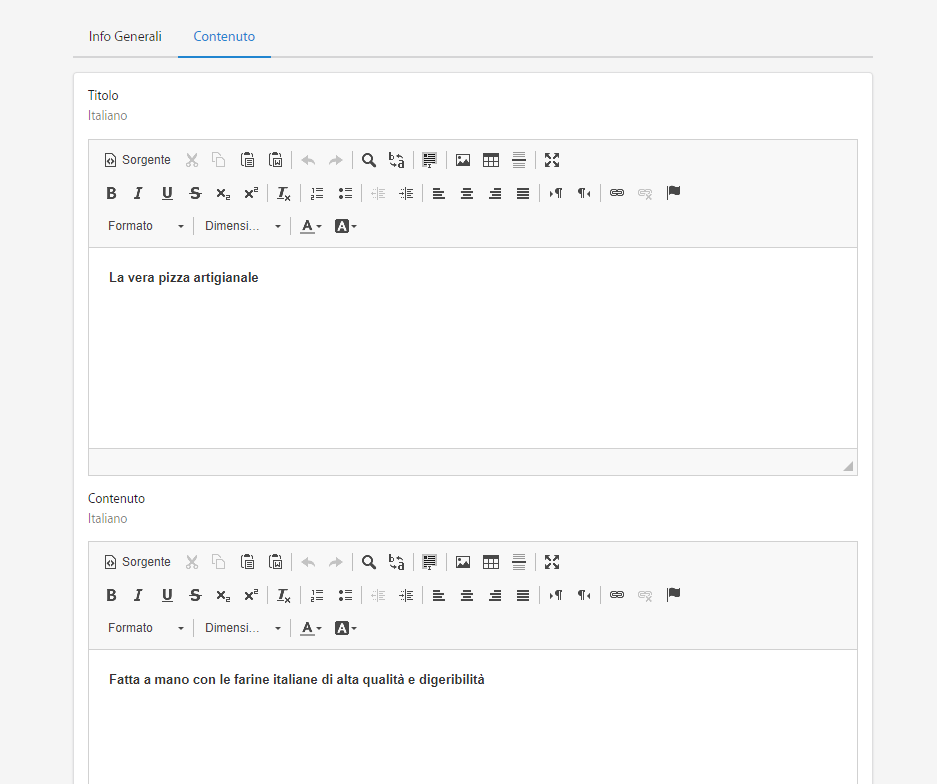
In ogni sezione dovranno essere compilati si campi sotto riportati:


Questo è quanto verrà visualizzato sul sito in base a quanto inserito:

- Blocchi con icone
All’interno del “layout” è possibile configurare la sezione “blocchi icone”. In questa sezione si la possibilità di scegliere la tipologia di icona da mostrare per ogni blocco, come riportato in figura:

- Parallax footer
Anche in questo caso, è necessario compilare il titolo, il contenuto e caricare un’immagine, come riportato in figura backend.


Come appare sul sito:
