INTRODUZIONE
Il sito self-ordering Ordina può essere utilizzato sui dispositivi mobile come una Progressive Web App.
Ad ogni voce del menu del sito, corrisponde un pulsante nella PWA. Di seguito spiegato come modificare le icone e le diciture di quei pulsanti.
REQUISITI
Modulo apposito per la creazione della PWA
CONFIGURAZIONI
Per cambiare le icone della pwa

seguire questi passaggi:
- entrare nel backend del sito con le proprie credenziali
- andare nella sezione “link aggiuntivi” del menu del backend

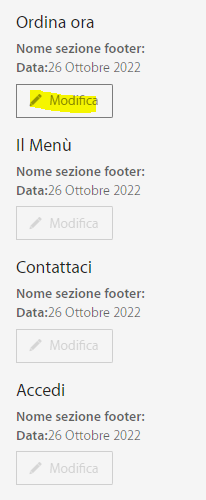
Qui verranno raggruppati tutti i pulsanti visibili in PWA
- scegliere il pulsante da modificare e cliccare “modifica”

- Nel primo tab “Info generali”, modificare a piacere il titolo e il sottotitolo del pulsante, poi scegliere se far visualizzare il pulsante sia nel sito che nella PWA o solo in uno dei due

- Nel secondo tab “file multimediali” caricare l’icona del pulsante che deve essere visualizzato in pwa

- salvare le modifiche con il pulsante “salva” per renderle effettive